Wir setzen Ihre App-Idee in die Tat um.
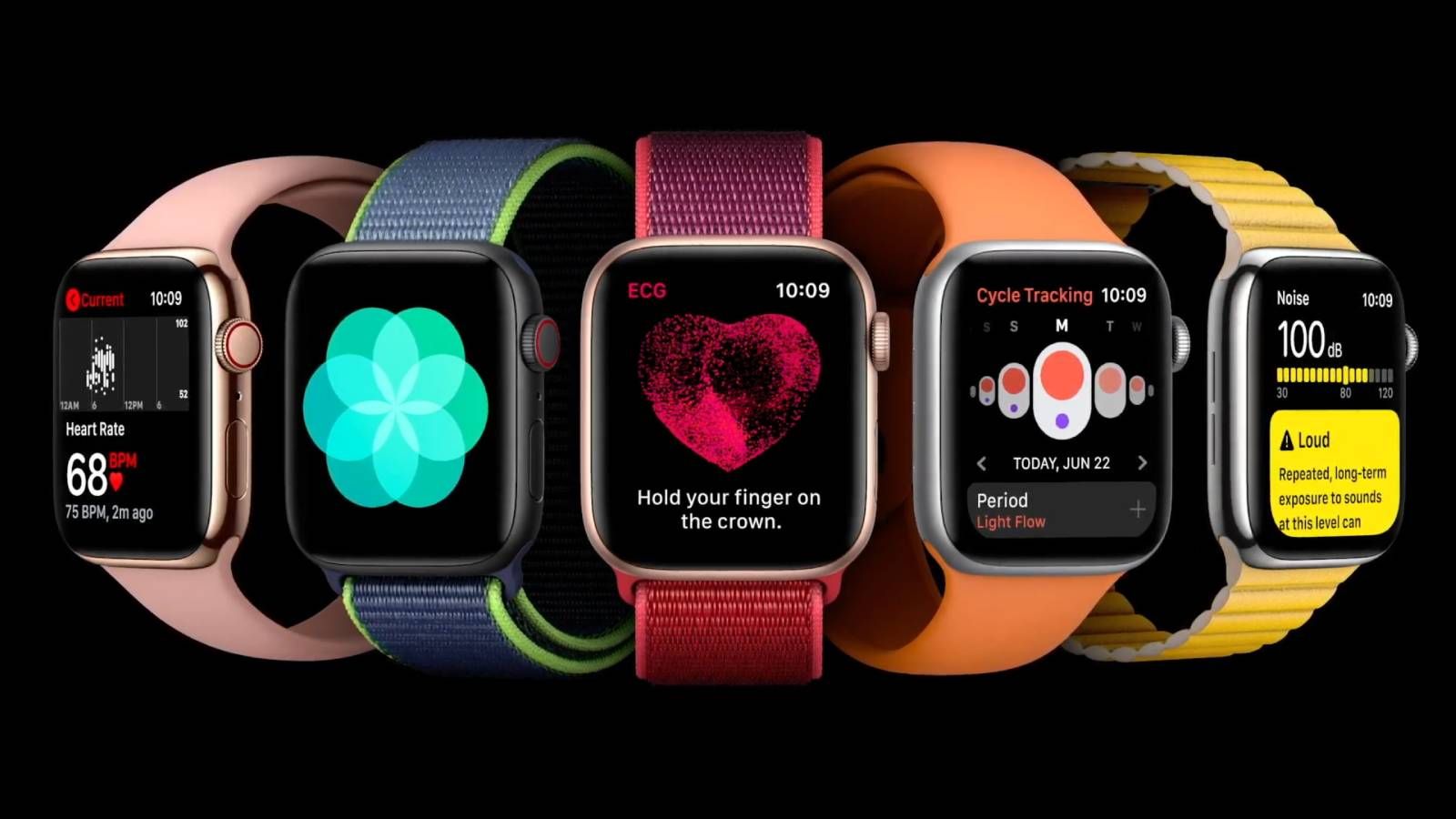
Um in der heutigen Zeit mit einer App erfolgreich zu sein, müssen viele Faktoren harmonisch zusammenwirken. Neben einem ansprechenden Design, hoher Benutzerfreundlichkeit und technischer Stabilität ist eine rasche Umsetzung und Markteinführung von größter Bedeutung.
Wie ein bekanntes Sprichwort sagt: "Es gibt immer zwei Menschen, die zur gleichen Zeit die gleiche Idee haben. Nur wer schneller ist und sich durchsetzt, erntet den Erfolg." Geschwindigkeit ist oft der entscheidende Faktor, der über den Erfolg oder Misserfolg einer App entscheidet. Wer zuerst auf dem Markt ist, hat die besten Chancen, Nutzer zu gewinnen und sich einen Wettbewerbsvorteil zu sichern.
Es ist wichtig, nicht nur eine innovative Idee zu haben, sondern diese auch effizient und zügig umzusetzen. Dabei spielen ein eingespieltes Team, flexible Entwicklungsprozesse und eine klare Vision eine entscheidende Rolle. Wir legen großen Wert darauf, unseren Kunden dabei zu helfen, ihre Ideen schnell und erfolgreich zu realisieren, um im dynamischen App-Markt bestehen zu können.
Daher gilt: Warten Sie nicht, bis jemand anderer Ihre Idee umsetzt!



Native oder Cross-Platform?
Wir haben es uns zur Aufgabe gemacht, die Entwicklung von mobilen Anwendungen sowohl plattformübergreifend als auch nativ zu unterstützen. Unsere Softwareentwickler können Apps für iOS und Android in C# erstellen, wobei der geschriebene Quellcode durchschnittlich zu 75 Prozent für beide Plattformen wiederverwendet werden kann. Dies ermöglicht uns, auf Wunsch des Kunden auch cross-platform-Ansätze zu verfolgen.
Mit der Xamarin-Plattform können die in C# geschriebenen Apps in die jeweiligen nativen Sprachen übersetzt werden. Dadurch wird sichergestellt, dass am Ende des Entwicklungsprozesses eine vollständig native App für jede Plattform zur Verfügung steht. Zusätzlich zur Entwicklung mobiler Anwendungen unterstützen wir auch die Erstellung von Apps für Mac und Windows.
Trotz dieser Möglichkeit präferieren wir aus Erfahrung einen nativen Entwicklungsansatz. Selbstverständlich realisieren wir auch native Apps, die speziell für iOS, Android oder das mittlerweile eingestellte Windows Phone vorgesehen sind.



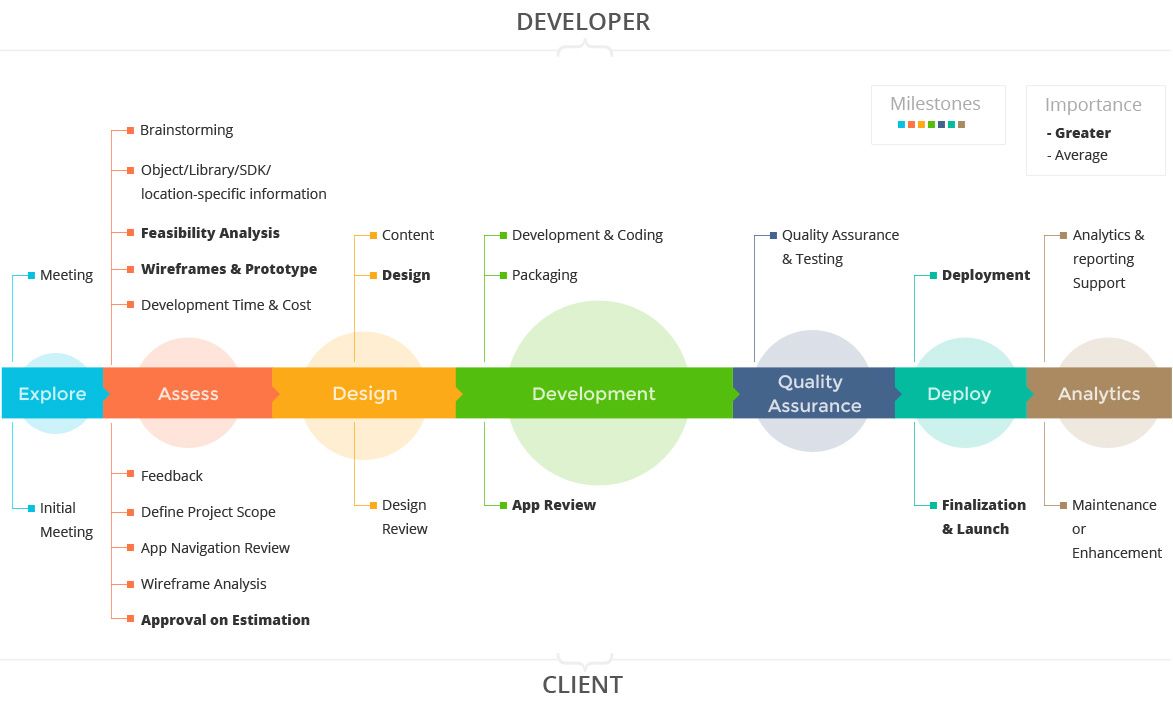
... und wie funktioniert die Entwicklung einer App genau?
Ein starkes Konzept ist notwendig um den Erfolg einer neuen mobilen Anwendung sicherzustellen. Was ist jedoch ein App Konzept? Es ist sicherlich nicht die finale Definition, aber man kann ungefähr davon ausgehen, dass es die Phase zwischen der Idee zur der Anwendung und dem tatsächlichen Start der Programmierung ist. In dieser Phase wird unter anderem die Anwendung definiert, die Nutzergruppe bestimmt, die Funktionsliste erstellt, eine Roadmap festgelegt und das Design eruiert.
In diesem Beitrag erklären wir Ihnen, wie Sie ein starkes Konzept für Ihr Vorhaben erstellen.
Definition der App
Eine App-Definition ist eine kurze und schlüssige Erklärung des Hauptzweckes der App und deren angezieltes Publikum.
Der App-Umfang sollte sehr früh in der Entwicklungsphase definiert werden. Die hier festgelegte Definition wird sich durch den Gesamtentwicklungszyklus wie ein roter Faden ziehen.
Während der kompletten Entwicklung kann diese Definition genutzt werden, um zu entscheiden, ob bestimmte Funktionalitäten und Vorgehensweisen sinnvoll und maßgegblich sind.
Wer sind die Nutzer?
Wichtig zu wissen: Die zu erwartende Nutzergruppe?
Es ist wichtig zu wissen, wer die Nutzer sein werden. Sind das Jugendliche, Teenager oder ältere Leute; welcher Typ von Mensch? Sind es eher Männer oder Frauen, welche die App verwenden werden? Mit der Beantwortung dieser und anderer Fragen kann ein Profil des späteren Nutzers erstellt werden. Dies ist von zentraler Bedeutung, denn Farbwahl, Benutzerführung und die User Experience (UX) lassen sich davon ableiten.
Ein Kind erwartet beispielsweise ein ganz anderes Erlebnis, als ein Erwachsener.
Ideen Brainstorming
Viele Ideen müssen gesammelt werden.
Da die Idee am Anfang sicherlich noch nicht ganz ausgereift ist, macht es Sinn ein Brainstorming anzusetzen. Hierbei notiert man so viele Ideen zu der App, wie möglich. Dabei sollte es zunächst einmal unwichtig sein, ob diese Funktionalitäten umsetzbar sind oder nicht. Tatsächlich geht es eher darum, so viele Stichworte und Denkansätze für die Anwendung zu sammeln, wie möglich.
Erstellung einer Funktionalitätenliste
Welche Funktionen hat die App?
In dieser Phase geht es um die Gewinnung einer Liste aller Funktionalitäten, welche eventuell für den Nutzer interessant sein könnten.
Abgesehen von den "normalen" Standards bei der App-Entwicklung gibt es zahlreiche weitere Features, die eine App komfortabler und interessanter - aber auch teurer machen. Dazu gehören zum Beispiel:
-
In-App-Käufe. Die Funktion des In-App-Kaufs ermöglicht es, zum Beispiel bei Spielen, innerhalb der App Gegenstände zu kaufen. Je nachdem, ob diese Funktion an einen externen Server gekoppelt ist oder in der App selbst verankert wird, ist dieses Feature mehr oder weniger kostenintensiv.
-
Daten synchronisieren. Mithilfe von Clouds - zum Beispiel iCloud und Google Cloud können Daten gespeichert und zwischen Geräten synchronisiert werden. Die Implementierung einer solchen Cloud-Funktion in einer App ist möglich, aber nicht billig.
-
Persönliches Nutzerkonto / Login. Die Einrichtung eines persönlichen Benutzerkontos ist ein aufwändiges Feature, da es eine komplexe Kommunikation mit einem Server notwendig macht. Parallel muss das Konto außerdem über eine Website verwaltet werden können.
Erstellung eines Umsetzungsplans

Der Umsetzungsplan wird auch Roadmap genannt.
Oftmals werden nicht gleich alle Funktionalitäten, in der Version 1.0 der App, an die Öffentlichkeit gebracht. Funktionalitäten werden mit der Zeit hinzugeschaltet. Hierfür macht es Sinn, eine solche Roadmap niederzuschreiben, so dass man immer weiß, wo man sich befindet und welche Meilensteine noch zu erreichen sind.
Um eine Roadmap zu erstellen, kann man seine Funktionalitätenliste im ersten Schritt in Gruppen einteilen. Eine Gruppierung kann in dem bisher genannten Beispiel sein: „alle Funktionalitäten welche das Kontaktieren von Freunden ermöglichen“. Eine weitere Gruppierung kann ein Backend sein, welches das Moderieren von Chateinträgen ermöglicht, usw.
Nach der Gruppierung, kann man wiederum eine Bewertung der Wichtigkeit der jeweiligen Gruppen vornehmen. Das Kontaktieren der Freunde mag in diesem Fall eine sehr wichtige Funktionalität sein, ohne welche die App nicht funktionieren wird. Das Backend kann, in manchen Fällen, eher unwichtig sein und kann zu einem späteren Zeitpunkt/ Release hinzugefügt werden.
Nach der Bewertung kann man zu den Gruppen noch Zeitpunkte festlegen, wann diese fertiggestellt sein sollen.
Prototyping der App

In dieser Phase werden Farmschema, Wireframes und sogenannte Mockups erstellt.
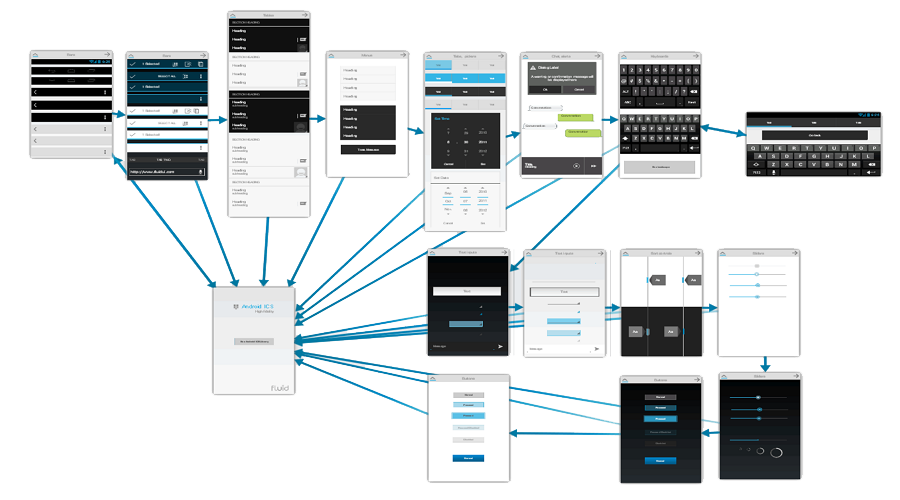
Wireframes
Ein Wireframe ist eine stark vereinfachte Repräsentation des Designs einer App. Er wird verwendet um die Positionierung und Größe der Elemente darzustellen. Das Ziel eines Wireframes ist es, die einzelnen Elemente der späteren App, innerhalb des Layouts anzuordnen und nicht eine Aussage über das spätere, finale Design treffen zu können.
Ein Wireframe sollte die folgende Punkte abbilden:
- Die Hauptelemente der App (Was?)
- Die Struktur der Informationen (Wo?)
- Eine Beschreibung und grundlegende Visualisierung der Benutzerschnittstelle (Wie?)
Typischerweise werden Wireframes zur Dokumentation des Projekts eingesetzt. Da es sich hier um eine statische Darstellungsform handelt, werden Sie oft von Textpassagen begleitet.
Ein Wireframe ist aber auch bei der Kommunikation innerhalb des Entwicklerteams sehr hilfreich. Wenn es z.B. Unstimmigkeiten während der Planung oder Umsetzung des Designs gibt, kann ein schnell erstellter Wireframe zur besseren Veranschaulichung herangezogen werden.
Außerdem können mit der Hilfe eines Wireframes, erste Test bezüglich der Benutzerführung durchgeführt werden.
Schema der Farben / Corporate Identity (CI)
Für das Thema Farben oder Farbschema bräuchte man einen eigenen Artikel, da es doch sehr viele Aspekte beinhaltet. Generell kann man jedoch sagen, dass es nicht zu viele Farben in der Anwendung geben sollte. Es ist empfehlenswert Farbpaletten zu verwenden, die nicht über 4 bis 5 verschiedene Farben hinausgehen. Diese sollte dann über das Logo, die Buttons und die anderen Elemente gleichmäßig und passend verteilt werden. Auch die Webseite und andere Marketingmaßnahmen sollten diesem Farbschema angepasst werden.
Designvorschau
Im Englischen wird diese Designvorschau auch „Mockup“ genannt. Diese zeigt schon relativ genau auf, wie die App später aussehen wird.
Beachten sollte man, dass Google und Apple und die anderen Betriebssystemhersteller jeweils eigene Designvorgaben verwendet. Bei Android befindet sich das Navigations-Menü zum Beispiel oben im Nutzerbildschirm, während es bei iOS unten positioniert ist.
webbytes.de GmbH
Pröbstingstraße 6
48356 Nordwalde
T +49 (0)251 1347 033
Diese E-Mail-Adresse ist vor Spambots geschützt! Zur Anzeige muss JavaScript eingeschaltet sein!
Copyright © 2004 - 2024 | Alle Inhalte, insbesondere Texte, Fotografien und Grafiken sind urheberrechtlich geschützt.
Alle Rechte, einschließlich der Vervielfältigung, Veröffentlichung, Bearbeitung und Übersetzung, bleiben vorbehalten, webbytes.de GmbH