We put your APP idea into action.
To be successful with an app today, there are many factors that must be matched. But especially important is to be fast.
As the saying goes, "There are always two people who have the same idea at the same time, and only those who are quicker and more successful reap the rewards."
Therefore, do not wait for someone to implement your idea!





Native or Cross-Platform?
We are committed to speeding up and simplifying development in the cross-platform mobile type. Our software developers can write in C # apps for iOS and Android. The written source code can be used on average for 75 percent of all platforms. The Xamarin platform will then be able to translate the apps written in C # into the native language. This ensures that at the end of the development process a native app for the respective platform is available. In addition to the mobile operating systems, it is also possible to develop apps for Mac and Windows.
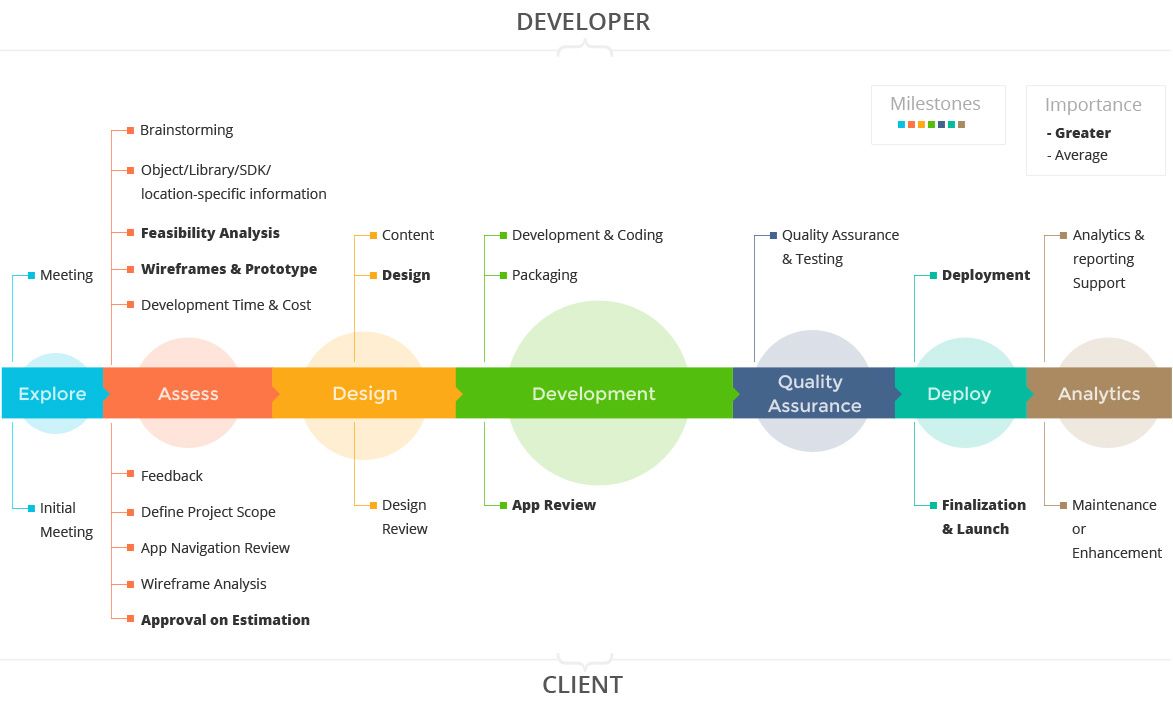
... and how does the development of an APP work exactly?
A strong concept is needed to ensure the success of a new mobile application. But what is an app concept? It's certainly not the final definition, but you can roughly assume that it's the phase between the idea to use and the actual start of programming. In this phase, among other things, the application is defined, the user group is determined, the function list is created, a roadmap is defined and the design is determined.
In this article, we'll explain how to create a strong concept for your project.
Definition of the APP
An app definition is a short and conclusive explanation of the main purpose of the app and its targeted audience.
The definition should be made very early in the development phase. In turn, this will be helpful in finding a list of functionalities that suit the application and which are attractive to the user.
During the complete development, this definition can be used to decide if certain functionalities and procedures make sense.
Who are the users?
Important to know: The expected user group
It's important to know who the users will be. Are they teenagers, teenagers or older people? Which type of person? Is that more likely to be men or women using the app? By answering these and other questions you can create a profile of the later user. This is very important, because the whole color choice, the user guidance etc. depends on it.
A child, for example, expects a different experience than an adult.
Ideas brainstorming
Many ideas have to be collected.
Since the idea at the beginning is certainly not fully developed, it makes sense to brainstorm. Here you write down as many ideas to the app as possible. It should first of all be unimportant whether these functionalities can be implemented or not. In fact, it's more about collecting as many keywords and approaches to the application as possible.
Creating a functionalities list
What features does the app have?
In this phase you write in a list all functionalities that might be of interest to the user. For a starter application, for example, this would be a list like this:
- contact men and women
- start a chat with these people
- add to friends list
- push message if acquaintances near
- profile matching when unknowns meet each other using the same application
- etc.
Preparation of an implementation plan

The implementation plan is also called Roadmap.
Often not all functionalities are brought to the public in Version 1.0 of the app. Functionalities are added over time. It makes sense to write down such a roadmap, so you always know where you are and what milestones are still to be achieved.
In order to create a roadmap, you can group your list of functions in a first step into groups. A grouping can be in the example mentioned so far: "all functionalities which make it possible to contact friends". Another grouping can be a backend that allows moderating chat entries, and so on.
After grouping, you can again evaluate the importance of each group. Contacting friends in this case may be a very important functionality without which the app will not work. The backend may, in some cases, be rather unimportant and may be added at a later date / release.
After the evaluation, you can specify when the groups should be finished.
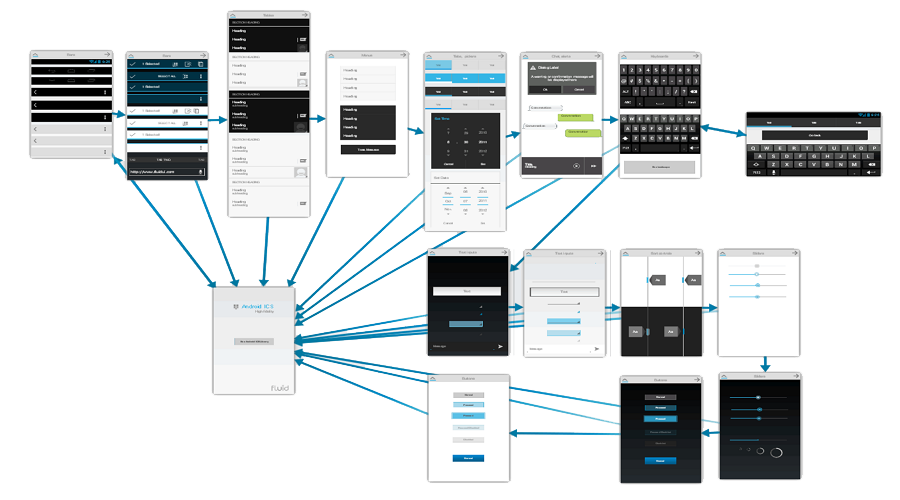
App prototyping

In this phase, color schemes, wireframes and so-called mockups are created.
Wireframes
A wireframe is a highly simplified representation of the design of an app. It is used to represent the positioning and size of the elements. The aim of a wireframe is to arrange the individual elements of the later app within the layout and not to be able to make a statement about the later, final design.
A wireframe should reflect the following points:
- The main elements of the app (What?)
- The structure of the information (Where?)
- A description and basic visualization of the user interface (How?)
Typically, wireframes are used to document the project. Since this is a static representation, you are often accompanied by text passages.
A wireframe is also very helpful in communication within the development team. If it is e.g. If there are any discrepancies during the design or implementation of the design, a quickly created wireframe can be used for better illustration.
In addition, with the help of a wireframe, the first test regarding the user guidance can be carried out.
Color scheme / Corporate Identity (CI)
For the topic of colors or color scheme you would need your own article, because it contains many aspects. In general, however, one can say that there should not be too many colors in the application. It is recommended to use color palettes that do not exceed 4 to 5 different colors. This should then be distributed evenly and appropriately over the logo, the buttons and the other elements. Also the website and other marketing measures should be adapted to this color scheme.
Design preview
In English, this design preview is also called "Mockup". This shows quite exactly how the app will look like later.
It should be noted that Google and Apple and other operating system manufacturers uses their own design specifications. For example, for Android, the navigation menu is at the top of the user screen, while for iOS, it is positioned at the bottom.
webbytes.de GmbH
Pröbstingstraße 6
48356 Nordwalde
T +49(0)251 1347 033
This email address is being protected from spambots. You need JavaScript enabled to view it.
Copyright © 2004 - 2024 | All contents, in particular texts, photographs and graphics are protected by copyright.
All rights, including reproduction, publication, editing and translation, are reserved, webbytes.de GmbH




